记录下一个非常有用的小控件EditTextWithDel。就是在Android系统的输入框右边增加一个小图标。点击小图标能够清除输入框里面的内容,由于Android原生EditText不具备此功能,所以要想实现这一功能我们须要重写EditText。
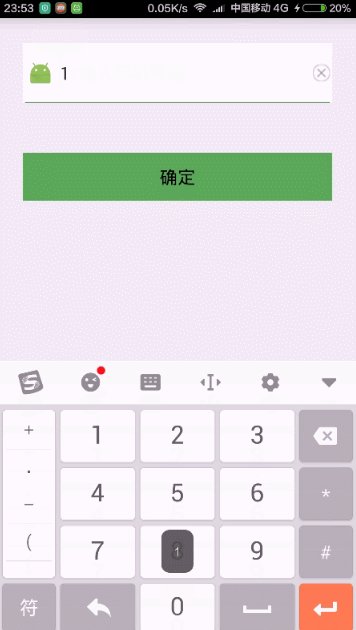
效果图例如以下: 基本的思路就是为右边的图片设置监听。点击右边的图片清除输入框的内容并隐藏删除图标,由于我们不能直接给EditText设置点击事件,所以我们用记住我们按下的位置来模拟点击事件,用输入框的的onTouchEvent()方法来模拟.
基本的思路就是为右边的图片设置监听。点击右边的图片清除输入框的内容并隐藏删除图标,由于我们不能直接给EditText设置点击事件,所以我们用记住我们按下的位置来模拟点击事件,用输入框的的onTouchEvent()方法来模拟. package com.xiaolijuan.edittextwithdeldome;import android.content.Context;import android.graphics.Rect;import android.graphics.drawable.Drawable;import android.text.Editable;import android.text.TextWatcher;import android.util.AttributeSet;import android.util.Log;import android.view.MotionEvent;import android.widget.EditText;/** * @author: adan * @description: 自己定义带有删除功能的EditText * @projectName: EditTextWithDelDome * @date: 2016-02-28 * @time: 23:34 */public class EditTextWithDel extends EditText { private final static String TAG = "EditTextWithDel"; private Drawable imgInable; private Drawable imgAble; private Context mContext; public EditTextWithDel(Context context) { super(context); mContext = context; init(); } public EditTextWithDel(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); mContext = context; init(); } public EditTextWithDel(Context context, AttributeSet attrs) { super(context, attrs); mContext = context; init(); } private void init() { imgAble = mContext.getResources().getDrawable( R.mipmap.icon_delete_gray); addTextChangedListener(new TextWatcher() { @Override public void onTextChanged(CharSequence s, int start, int before, int count) { } @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { } @Override public void afterTextChanged(Editable s) { setDrawable(); } }); setDrawable(); } // 设置删除图片 private void setDrawable() { if (length() < 1) { setCompoundDrawablesWithIntrinsicBounds(null, null, null, null); } else { setCompoundDrawablesWithIntrinsicBounds(null, null, imgAble, null); } } // 处理删除事件 @Override public boolean onTouchEvent(MotionEvent event) { if (imgAble != null && event.getAction() == MotionEvent.ACTION_UP) { int eventX = (int) event.getRawX(); int eventY = (int) event.getRawY(); Log.e(TAG, "eventX = " + eventX + "; eventY = " + eventY); Rect rect = new Rect(); getGlobalVisibleRect(rect); rect.left = rect.right - 50; if (rect.contains(eventX, eventY)) setText(""); } return super.onTouchEvent(event); } @Override protected void finalize() throws Throwable { super.finalize(); }} setDrawable()方法,setCompoundDrawablesWithIntrinsicBounds(Drawable left, Drawable top, Drawable right, Drawable bottom)来在上、下、左、右设置图标,假设不想在某个地方显示,则设置为null。
接下来我们来使用它设置Activity的布局。一个我们自己定义的输入框,一个buttonxml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="60dp" android:layout_margin="25dp" android:background="#ffffff"> <ImageView android:id="@+id/img" android:layout_width="25dp" android:layout_height="30dp" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_margin="5dp" android:src="@mipmap/ic_launcher" /> <ImageView android:layout_width="match_parent" android:layout_height="1dp" android:layout_alignParentBottom="true" android:layout_marginLeft="2dp" android:layout_marginRight="2dp" android:background="#56AB55" /> <com.xiaolijuan.edittextwithdeldome.EditTextWithDel android:id="@+id/et_phoneNumber" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:layout_margin="2dp" android:layout_toRightOf="@+id/img" android:background="#ffffff" android:hint="请输入手机号码" android:maxLength="11" android:phoneNumber="true" android:singleLine="true" /> </RelativeLayout> <Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="25dp" android:background="#56AB55" android:text="确定" /> </LinearLayout> 然后就是界面代码的编写。主要測试下输入框
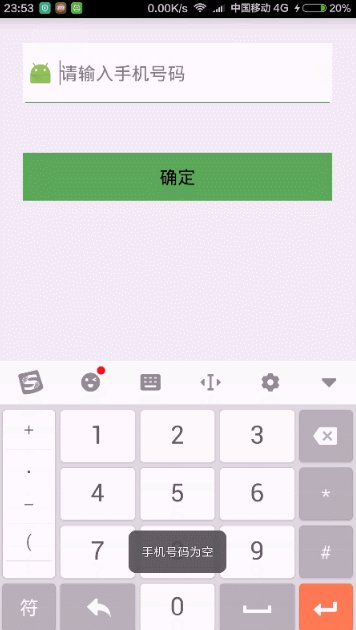
package com.xiaolijuan.edittextwithdeldome;import android.app.Activity;import android.os.Bundle;import android.text.TextUtils;import android.view.View;import android.widget.EditText;import android.widget.Toast;public class MainActivity extends Activity { private EditText userName; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); userName = (EditText) findViewById(R.id.et_phoneNumber); findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (TextUtils.isEmpty(userName.getText().toString())){ Toast.makeText(getApplicationContext(),"手机号码为空",Toast.LENGTH_LONG).show(); return; } Toast.makeText(getApplicationContext(),userName.getText().toString(),Toast.LENGTH_LONG).show(); } }); }}